Understand the Nest Architecture
From the project structure, let’s dive into the nest architecture:
First, you may notice it has a package.json file, which makes it a node project, in addition, we have a tsconfig.json, which makes it a typescript project, then a yarn.lock file, as we chose to use yarn as a package manager. Under the hood, Nest has installed for us all the required packages to start the node environment.
Having a look at our package.json file, you will see that Nest CLI has installed a bunch of packages for us such as jest and @types/jest for testing, @types/express eslint, prettier, etc, which prevents us from installing them from scratch, making the developer save an important amount of time, still you can customize the .eslintrc.js and .prettierrc files, but what nest set for us is based on high-level standards and we mostly don’t have to touch those created files. You can also notice that Nest has configured jest for us, the project is ready to test, which we will explore more in our second part.
Nest has created an
src/folder for use, that is the place we will mostly work, still possible to customize it by your preferences, you can update thenest-cli.jsonfile and define a customsourceRootbut, as I said, what nest creates for us is inspired by most performant architecture so we really don’t have to touch those config files.In the src, let’s make a light update, let’s create a folder
src/appthen past all theapp.*.tsfiles there# from the project root, let's run
$ mkdir src/app && mv src/app.*.ts src/app
# this command will create the src/app folder, then it will paste all the app files insideThen rectify the import inside the
main.tsfile, fromimport { AppModule } from './app.module';toimport { AppModule } from './app/app.module';If you run your project again, you will see that the app is still running.The
app/app.module.tsfile currently looks like this:import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
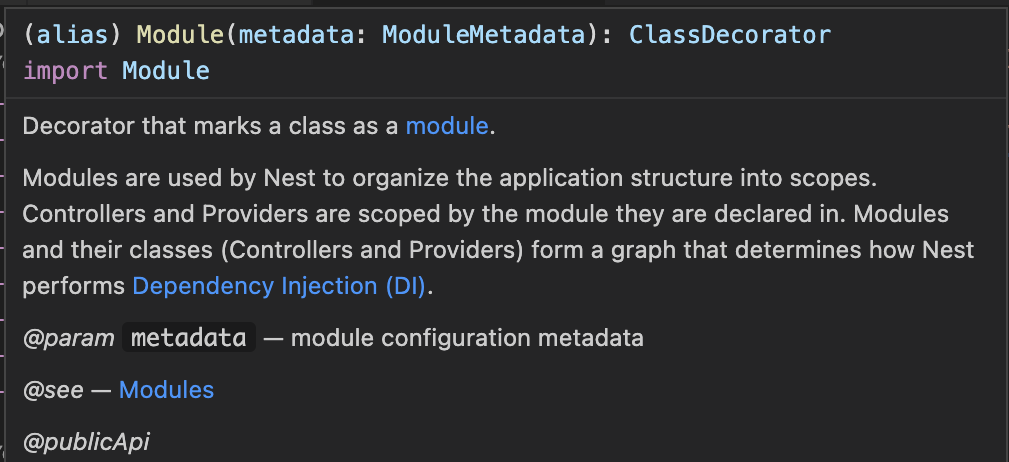
export class AppModule {}When I hover over the
@Moduledecorator, this is what I get:
image3 - Module decorator
We can see that
@Modulereturns aClassDecoratornest/common has exported a lot of decorators just like @Module, which we will explore while building but, what is a decorator in Nest(or Angular, for Angular developers)?Based on the typescript official documentation, decorators are a feature of typeScript that is used to add metadata to a class, method, or property. This metadata can then be used by the Nest framework to perform various tasks, such as routing, dependency injection, and error handling.
In Nest, decorators are used to define controllers, services, pipes, guards, and more. Here are a few examples of decorators used in NestJS:
@Controller: Used to define a class as a NestJS controller. Controllers handle incoming HTTP requests and return appropriate responses, useful for Restful APIs.
@UseGuards: Used to apply one or more guards to a controller or route handler method. Guards can be used to protect routes or to perform authentication or authorization.
@Query: Used to define a property in a class as a GraphQL query.
@Mutation: Used to define a property in a class as a GraphQL mutation.
@Resolver: Used to define a class as a GraphQL resolver.
@Get: Used to define a method in a controller as a route handler for HTTP GET requests.
@Post: Used to define a method in a controller as a route handler for HTTP POST requests, useful for Restful APIs.
@UsePipes: Used to apply one or more pipes to a controller or route handler method. Pipes can be used to validate or transform incoming data.
@Injectable: Used to define a class as a service that can be injected into other parts of the application.
These are just a few examples, but there are many other decorators available in NestJS that can be used to perform various tasks, such as handling errors, injecting dependencies, and more, read more about decorators here.
This is an overview of the Nest architecture, as we build all of those aspects will become clearer and clearer.